Eine „Fanpage“ auf Facebook lebt davon individuell gestaltet zu sein. Besonders mit interessanten Aktionen kann man neue „Fans“ anlocken und generell erkennen lassen, dass eine Fanpage tatsächlich betreut und mit neuen Inhalten befüllt wird. Um solche Aktionen zu starten ist jedoch eine Unterseite auf der Fanpage nötig, auch „Tab“ genannt. Wer allerdings keine grundlegenden Kenntnisse z.B. in HTML vorweisen kann, wird mit der Gestaltung unter Umständen Probleme haben bzw. muss auf vorgefertigte Anwendungen vertrauen, die zumeist eher beschränkte Gestaltungsmöglichkeiten bieten. Gut, dass Sie HKN und dadurch das „Social Media Team“ kennen. Wir durften nämlich deren neu entwickelten „TabStyler“ testen und für unsere Aktion „HKNSDNS“ verwenden. Ob und inwiefern der TabStyler eine Hilfe bei der Erstellung von Tabs darstellt, klären wir im Folgenden.
Installation des TabStylers
Eine Voraussetzung für die Nutzung des TabStylers ist offensichtlich: Man muss ein eigenes persönliches Profil auf Facebook besitzen. Des Weiteren müssen Sie der Administrator einer Fanpage sein. Das sind Sie entweder, wenn Sie eine eigene Seite geschaffen haben oder von jemand anderem zum Administrator ernannt wurden. Nur wenn diese beiden Bedingungen erfüllt sind, können Sie den TabStyler überhaupt benutzen.
Zur Installation gehen Sie auf die Seite des Social Media Teams und installieren den TabStyler. Dazu stimmen Sie zunächst der Verwendung zu und geben anschließend an, auf welcher Fanpage der TabStyler eingebunden werden soll. Anschließend gehen Sie auf die Fanpage, um den TabStyler zu benutzen.
Verwendung des TabStylers
Wenn Sie mit dem TabStyler arbeiten, müssen Sie mit Ihrem persönlichen Profil angemeldet sein und mit diesem auch auf die betreffende Fanpage gehen. Dies hat auch mit den Credits zu tun, auf die wir später noch eingehen.
Ihnen steht eine Oberfläche zur Verfügung, die weitere Benutzer nicht sehen können. Klicken Sie dazu auf den Tab und anschließend auf das grüne „Handwerkssymbol“ in der oberen rechten Ecke. Mit einem Klick auf „Dieses Tab bearbeiten“ gelangen Sie in das „Backend“, also in den Bearbeitungsmodus, in dem Sie Anpassungen für das Tab vornehmen können.
Die beiden Buttons, die als erstes ins Auge fallen, sind der des „Bearbeitungsmodus“ und der des „Fangate“. Beide können Sie „On“ oder „Off“ schalten. Im Fall vom Bearbeitungsmodus bedeutet dies, dass Besuchern entweder eine Nachricht angezeigt wird, dass sich die Seite noch im Aufbau befindet (Schalter ist auf „On“) oder die Besucher können aufgrund Ihrer Freischaltung den Inhalt der Seite sehen, den Sie hinterlegt haben (Schalter steht auf „Off“).
Der Button des Fangates sorgt wiederum dafür, dass Besucher den Inhalt des Tabs nur sehen können, wenn Sie zuvor auf „Gefällt mir“ bzw. „Like“ geklickt haben und dadurch Fan der Seite geworden sind. Um diesen Effekt einzustellen, müssen Sie den Button auf „On“ stellen. Ein solches Fangate ist besonders dann sinnvoll, wenn Sie das neue Tab als Startseite einstellen und Besucher durch interessante Inhalte motivieren möchten Fan zu werden.
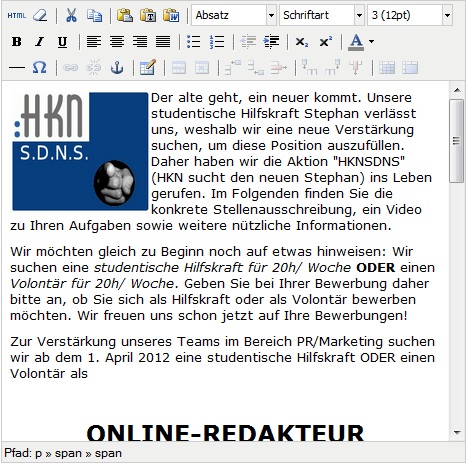
 Die eigentliche Gestaltung des Tabs findet über das Pull-Down-Menü „Tab Inhalt für alle Besucher“ statt. (Hinweis: Sollten Sie das Fangate aktiviert haben, stehen Ihnen zwei Optionen zur Verfügung. Einmal die Gestaltung des Inhalts für Besucher, die Fan der Seite sind, und zum anderen der Inhalt für Besucher, die noch kein Fan der Seite sind.) Öffnen Sie das Menü, haben Sie drei verschiedene Möglichkeiten das Tab zu gestalten. Entweder arbeiten Sie im „Bild“-, im „HTML“- oder im „IFrame“-Modus. Nutzen Sie die kostenlose Variante des TabStylers, steht Ihnen im HTML-Modus lediglich ein Eingabefeld zur Verfügung. Sie müssen in einem solchen Fall also HTML-Kenntnisse mitbringen, um mit dem Editor zu arbeiten.
Die eigentliche Gestaltung des Tabs findet über das Pull-Down-Menü „Tab Inhalt für alle Besucher“ statt. (Hinweis: Sollten Sie das Fangate aktiviert haben, stehen Ihnen zwei Optionen zur Verfügung. Einmal die Gestaltung des Inhalts für Besucher, die Fan der Seite sind, und zum anderen der Inhalt für Besucher, die noch kein Fan der Seite sind.) Öffnen Sie das Menü, haben Sie drei verschiedene Möglichkeiten das Tab zu gestalten. Entweder arbeiten Sie im „Bild“-, im „HTML“- oder im „IFrame“-Modus. Nutzen Sie die kostenlose Variante des TabStylers, steht Ihnen im HTML-Modus lediglich ein Eingabefeld zur Verfügung. Sie müssen in einem solchen Fall also HTML-Kenntnisse mitbringen, um mit dem Editor zu arbeiten.
Haben Sie die gewünschten Inhalte über eine der drei möglichen Varianten eingepflegt, müssen Sie unten zunächst den Nutzungsbedingungen zustimmen und anschließend auf „Änderungen speichern & anschauen“ klicken, um die Seite so anzeigen zu lassen, wie Sie auch die Besucher sehen würden. Sind Sie zufrieden, müssen Sie anschließend den Bearbeitungsmodus ausstellen, um den Besuchern die Inhalte zugänglich zu machen.
Weitere Funktionen des TabStylers
Die Leute vom Social Media Team machen ihre Arbeit logischerweise auch nicht umsonst. Nutzen Sie den TabStyler daher in seiner kostenlosen Variante, wird das damit gestaltete Tab immer mit dem Brand des Social Media Teams versehen, um ein wenig Werbung zu machen. Weiterhin steht Ihnen keine direkte Teilen-Funktion zur Verfügung und auch der „HTML Editor Pro“ ist nicht freigeschaltet. All dies können Sie jedoch ändern.
Sie müssen dazu ein paar Credits kaufen, mit denen Sie die genannten Funktionen freischalten können. Während das Brand zeitlich begrenzt auf ein Jahr freigeschaltet wird, ist die Investition in den Editor dauerhaft. Bedeutet: Schalten Sie den Editor mit den Credits frei, bleibt Ihnen dieser auf ewig erhalten und Sie benötigen keine konkreten HTML-Kenntnisse, um ein Tab zu gestalten. Der Editor funktioniert anschließend viel mehr wie ein handelsüblicher Texteditor.
All diese Investitionen sind natürlich freiwillig. Wer also HTML beherrscht und kein Problem damit hat, das Logo des Social Media Teams in seinem Tab zu sehen, muss auch kein Geld ausgeben, um schöne Tabs zu gestalten. Wie viel die Credits genau kosten, zeigen wir Ihnen im folgenden Bild:
Was sagt HKN zum „TabStyler“?
Wenn wir etwas ausführlich testen, möchten wir natürlich nicht hinterher mit unserer Meinung hinterm Berg halten. Da jede Medaille immer 2 Seiten hat, gibt es auch zum TabStyler Pros und Contras.
Pro
Dadurch, dass Seiten in HTML oder mithilfe von IFrame gestaltet werden können, stehen dem Benutzer alle Möglichkeiten offen, um interessante Tabs zu gestalten. Besonders das Fangate finden wir sehr praktisch.
Fangte = Unterschiedliche Seiten für Fans und für Besucher, die man zu einem Klick auf „Gefällt mir“ motivieren will
Auch das klare, schlichte und dadurch so übersichtliche Design sagt uns sehr zu, weil sich jeder Nutzer schnell zurecht finden sollte. Mit schön gestalteten Hinweisen wird man auf die wichtigsten Buttons aufmerksam gemacht, mit denen sich in kürzester Zeit ein Tab erstellen lässt. Dem Tab einen eigenen Namen (Standard ist: „Welcome“) zu geben ist ebenso mit einem Klick erledigt wie das Einrichten des Tabs als Startseite.
Was wir besonders entgegenkommend finden: Man darf bis zu zehn Tabs kostenlos installieren. Vollkommen ausreichend für eine Fanpage. Zudem warten wir schon darauf, dass das „Individuelle Tab Icon“ freigeschaltet wird, damit wir unsere Tabs vollends individuell gestalten können. Dann tragen die Tabs nicht nur die Namen, die wir dafür vorsehen, sondern auch Icons, durch die sich die Tabs noch mehr unterscheiden werden.
Contra
Ganz frei von Kritik ist der TabStyler allerdings nicht. Um den TabStyler ohne HTML Kenntnisse wirklich nutzen zu können, benötigt man den HTML Editor Pro. Diesen muss man jedoch erst (kostenpflichtig) freischalten lassen. Mal schauen ob dieser Umstand eine schnelle Verbreitung verhindern wird.
Fazit
Wir halten den TabStyler für eine wertvolle Anwendung, die jede Fanpage aufwertet, wenn man dessen Potenzial ausschöpft. Wer sich zudem mit HTML auskennt und kein Problem mit dem Brandzeichen des Social Media Teams hat, kann auch in der kostenlosen Variante viel erreichen. Wir werden den TabStyler auf jeden Fall auch in Zukunft verwenden. Dafür kaufen wir auch gerne ein paar Credits, denn letztendlich kann das Social Media Team ja auch nicht (nur) aus Leidenschaft arbeiten.